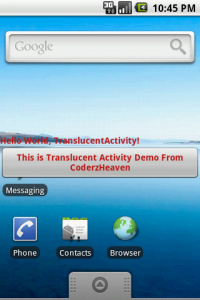
The following example shows a simple method to make an activity transparent in android.
For this first create a fresh project and copy this java code into it.
package pack.coderzheaven;
import android.app.Activity;
import android.os.Bundle;
public class TranslucentActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
Now the main layout file main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textColor="@drawable/red"
android:textStyle="bold"
/>
<Button
android:text="This is Translucent Activity Demo From CoderzHeaven"
android:id="@+id/Button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@drawable/red"
android:textStyle="bold">
</Button>
</LinearLayout>
OK Now here is the style that has to be applied to make the activity transparent.
create a file named style.xml inside res/values folder and copy this code into it.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="Theme.Transparent" parent="android:Theme">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:backgroundDimEnabled">false</item>
</style>
</resources>
Now where to apply this theme. It is applied in the AndroidManifest.xml
This file is shown below.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="pack.coderzheaven"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".TranslucentActivity"
android:theme="@style/Theme.Transparent"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Check this line in the manifest where this style is applied.
android:theme=”@style/Theme.Transparent”
The appname and different colors are in the strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">TranslucentActivity! From Coderzheaven</string>
<string name="app_name">TranslucentActivity</string>
<drawable name="white">#ffffff</drawable>
<drawable name="black">#000000</drawable>
<drawable name="blue">#2554C7</drawable>
<drawable name="green">#347C2C</drawable>
<drawable name="orange">#ff9900</drawable>
<drawable name="pink">#FF00FF</drawable>
<drawable name="violet">#a020f0</drawable>
<drawable name="grey">#778899</drawable>
<drawable name="red">#C11B17</drawable>
<drawable name="yellow">#FFFF8C</drawable>
<drawable name="PowderBlue">#b0e0e6</drawable>
<drawable name="brown">#2F1700</drawable>
<drawable name="Hotpink">#7D2252</drawable>
<string name="select_Category">Select Category</string>
<drawable name="darkgrey">#606060</drawable>
</resources>
Change the color as you want.
Click the +1 button on top to share it with your friends and please leave your valuable comments also.

Pingback: How to create transparency in your activity or dialog in android - different methods?