Hello everyone ,
In today’s tutorial I will show you how to how to use RadioButton group in Android.
Lets go directly to the code.
Let’s see the layout for the RadioGroup first.
The file is named main.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Which company do you like the most?" android:id="@+id/tv" android:textSize="25dp" android:textStyle="bold"/> <RadioGroup android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" android:checkedButton="@+id/lunch" android:id="@+id/menu"> <RadioButton android:text="Google" android:id="@+id/google" android:checked="true" /> <RadioButton android:text="Microsoft" android:id="@+id/ms" /> <RadioButton android:text="Apple" android:id="@+id/apple" /> <RadioButton android:text="Nokia" android:id="@+id/nokia" /> <RadioButton android:text="Samsung" android:id="@+id/samsung" /> </RadioGroup> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="" android:id="@+id/choice" android:textSize="25dp" android:padding="10dp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Clear CheckBoxes" android:id="@+id/clear" /></LinearLayout> |
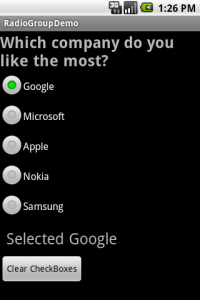
This will create a layout file with a radioGroup with 5 radioButtons and a button to clear all checkboxes and a TextView to show the selected value.
Now let’s look at the java code.
package pack.coderzheaven;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.RadioGroup;import android.widget.TextView;public class RadioGroupDemo extends Activity implements RadioGroup.OnCheckedChangeListener, View.OnClickListener{ private TextView mChoice; private RadioGroup mRadioGroup; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); mRadioGroup = (RadioGroup) findViewById(R.id.menu); // test listening to checked change events mRadioGroup.setOnCheckedChangeListener(this); mChoice = (TextView) findViewById(R.id.choice); // test clearing the selection Button clearButton = (Button) findViewById(R.id.clear); clearButton.setOnClickListener(this); } public void onCheckedChanged(RadioGroup group, int checkedId) { if(checkedId == R.id.google){ mChoice.setText("Selected Google"); } if(checkedId == R.id.ms){ mChoice.setText("Selected Microsoft"); } if(checkedId == R.id.apple){ mChoice.setText("Selected Apple"); } if(checkedId == R.id.nokia){ mChoice.setText("Selected Nokia"); } if(checkedId == R.id.samsung){ mChoice.setText("Selected Samsung"); } } public void onClick(View v) { mRadioGroup.clearCheck(); }} |
The onCheckedChanged function is called whenever you check a radioButton or uncheck it.
Then inside this function we compare the id of the clicked one to match with ours in the xml file to do a specific task.
Please leave your valuable comments on this post.