In android there are different layouts and we often confuse about which one to use. Even if we select one, it is little complicated.
So this tutorials is to show you about the TableLayout
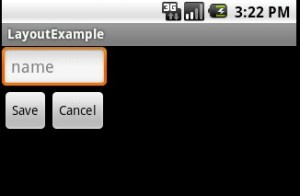
Here i first created linear Layout in which a Table Layout is added
<?xml version="1.0" encoding="utf-8"?><LinearLayout android:id="@+id/LinearLayout01" android:layout_height="fill_parent" android:layout_width="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableLayout android:layout_width="wrap_content" android:id="@+id/table" android:layout_height="wrap_content"> <TableRow> <EditText android:text="" android:id="@+id/name" android:layout_column="0" android:hint="name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:fadingEdge="vertical|horizontal"/> </TableRow> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Save" android:layout_column="0" android:id="@+id/OkButton" android:fadingEdge="horizontal"> </Button> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Cancel" android:layout_column="1" android:id="@+id/cancelButton" android:fadingEdge="horizontal"> </Button> </TableRow> </TableLayout></LinearLayout> |
Here you can see that the first row ie, the EditText length is limited to 1 column and so it is not looking good. So we can make the EditText span across two column by adding this line to EditText
android:layout_span="2" |
Now we can position the TableLayout in the center of the screen by adding this to TableLayout
android:layout_gravity = "center_vertical" |
Now we think of aligning this to center horizontal as
android:layout_gravity = "center_horizontal" |
But this wont work. This is because of LinearLayout and here the positioning is restricted.
But their is solution “Relative Layout” and positioning is easy by using this layout.
I will cover this in my next Post


I’d have to give blessing with you here. Which is not something I typically do! I really like reading a post that will make people think. Also, thanks for allowing me to comment!
How to add rowspan programattically??
Add paddings or margins to rows or widgets inside the row.