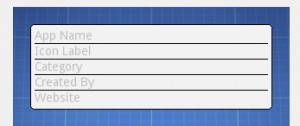
By adding a custom shape we can make the layout more attractive.
For this we have to create a xml file and specify this in the main layout xml file
First make a xml inside the drawable folder.
<shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#F2F2F2"/> <stroke android:width="1dp" android:color="#000000" /> <corners android:radius="5dp" /></shape> |
Then in the main file specify this shape like this. The “category” is the name of the xml specifying the shape
android:background="@drawable/category" |
Now i gives you the whole xml file
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:background="@drawable/blueprint" android:layout_height="fill_parent"> <TableLayout android:layout_width="fill_parent" android:stretchColumns="1" android:layout_weight="1" android:padding="5dip" android:background="@drawable/categorybackground" android:layout_height="wrap_content" > <TableRow> <TextView android:text="App Name" android:id="@+id/textView1" android:layout_gravity="center_vertical" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </TableRow> <View android:layout_width="fill_parent" android:background="#000000" android:layout_height="1dip"/> <TableRow> <TextView android:text="Icon Label" android:id="@+id/textView1" android:layout_gravity="center_vertical" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </TableRow> <View android:layout_width="fill_parent" android:background="#000000" android:layout_height="1dip"/> <TableRow> <TextView android:text="Category" android:id="@+id/textView1" android:layout_gravity="center_vertical" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </TableRow> <View android:layout_width="fill_parent" android:background="#000000" android:layout_height="1dip"/> <TableRow> <TextView android:text="Created By" android:id="@+id/textView1" android:layout_gravity="center_vertical" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </TableRow> <View android:layout_width="fill_parent" android:background="#000000" android:layout_height="1dip"/> <TableRow> <TextView android:text="Website" android:id="@+id/textView1" android:layout_gravity="center_vertical" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </TableRow> </TableLayout></RelativeLayout> |

You can use this coding that given in the site http://android-codes-examples.blogspot.com/2011/07/design-linearlayout-or-textview-and-any.html