Hello everyone….
In today’s tutorial I will show how to start with a HelloWorld Application in PhoneGap for ANDROID.
So what is PhoneGap
PhoneGap is an HTML5 app platform that allows you to author native applications with web technologies and get access to APIs and app stores.
Follow these steps exactly to build the helloworld application.
1.If you don’t have eclipse then download Eclipse Classic from http://www.eclipse.org
For installing eclipse you need to install java.
After installing eclipse run it and set the android directory (If you are not familiar with android please check how to install Android using eclipse)
2.Now download the PhoneGap latest SDK from http://phonegap.com/
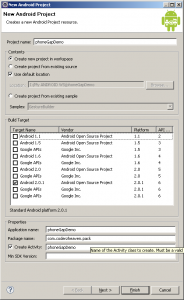
3.Open eclipse and create a new project named “phoneGapDemo” as shown in the screenshot below.

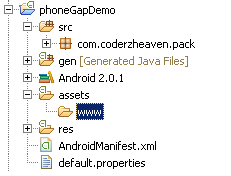
4.Now create a folder named “www” inside “assets” as shown in the screenshot

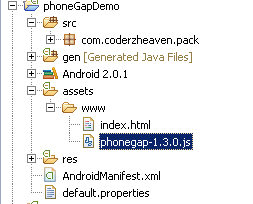
5.Now create a file named “index.html” inside “www” folder and copy this code into it.
<!DOCTYPE HTML><!DOCTYPE HTML><html><head><title>PhoneGap</title><script type="text/javascript" charset="utf-8" src="phonegap.js"></script></head><body><h1>Hello World, PhoneGapDemo from CoderzHeaven</h1></body></html> |
6.Copy the “phonegap-1.3.0.js” file inside the “www” folder as shown in the screenshot.

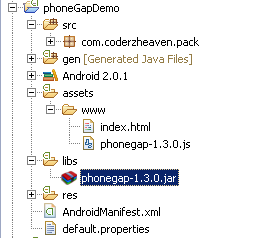
7. Create a folder named “libs” inside the project root folder and copy the “phonegap-1.3.0.jar” inside this directory from the zip you downloaded from the above.
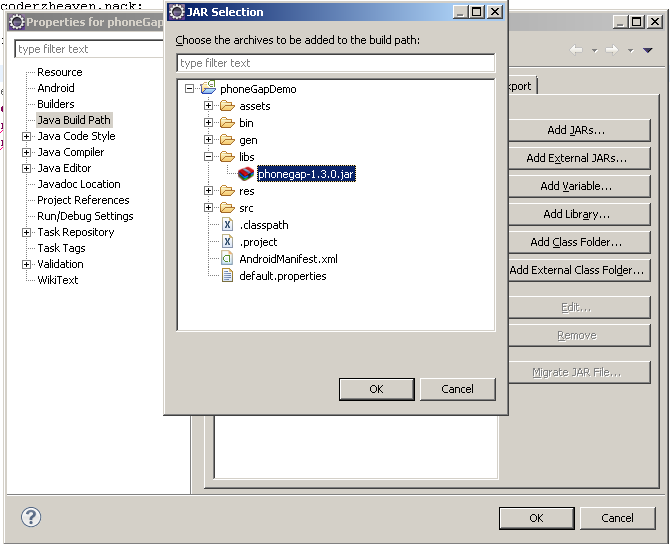
Now add this jar to the build path.
Right Click on the project folder and click “Build Path” and add jars and locate the jar inside your project and click ok.

8. Now create a folder named “xml” inside res directory and create two xml inside it.
phonegap.xml
<?xml version="1.0" encoding="utf-8"?><phonegap> <access origin="http://127.0.0.1*"/> <log level="DEBUG"/></phonegap> |
plugins.xml
<?xml version="1.0" encoding="utf-8"?><plugins> <plugin name="App" value="com.phonegap.App"/> <plugin name="Geolocation" value="com.phonegap.GeoBroker"/> <plugin name="Device" value="com.phonegap.Device"/> <plugin name="Accelerometer" value="com.phonegap.AccelListener"/> <plugin name="Compass" value="com.phonegap.CompassListener"/> <plugin name="Media" value="com.phonegap.AudioHandler"/> <plugin name="Camera" value="com.phonegap.CameraLauncher"/> <plugin name="Contacts" value="com.phonegap.ContactManager"/> <plugin name="Crypto" value="com.phonegap.CryptoHandler"/> <plugin name="File" value="com.phonegap.FileUtils"/> <plugin name="Network Status" value="com.phonegap.NetworkManager"/> <plugin name="Notification" value="com.phonegap.Notification"/> <plugin name="Storage" value="com.phonegap.Storage"/> <plugin name="Temperature" value="com.phonegap.TempListener"/> <plugin name="FileTransfer" value="com.phonegap.FileTransfer"/> <plugin name="Capture" value="com.phonegap.Capture"/></plugins> |
9. Now in the java file copy this code
package com.coderzheaven.pack;import android.os.Bundle;import com.phonegap.DroidGap;public class phoneGapDemo extends DroidGap { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); super.loadUrl("file:///android_asset/www/index.html"); }} |
Now go on and run it. You just created a helloworld application with HTML for android using PhoneGap.


I have added phonegap.jar file in to my libs folder but when I try to create an new xml files of (stated as in step 8 above). I donot find any phonegap as ResourceType. so how can I add that xml files.
Please tell me how can I do this?
Thanks
Ganesh
Thanks for finally talking about > Starting PhoneGap for ANDROID.
| CoderzHeaven < Liked it!