Hi all..
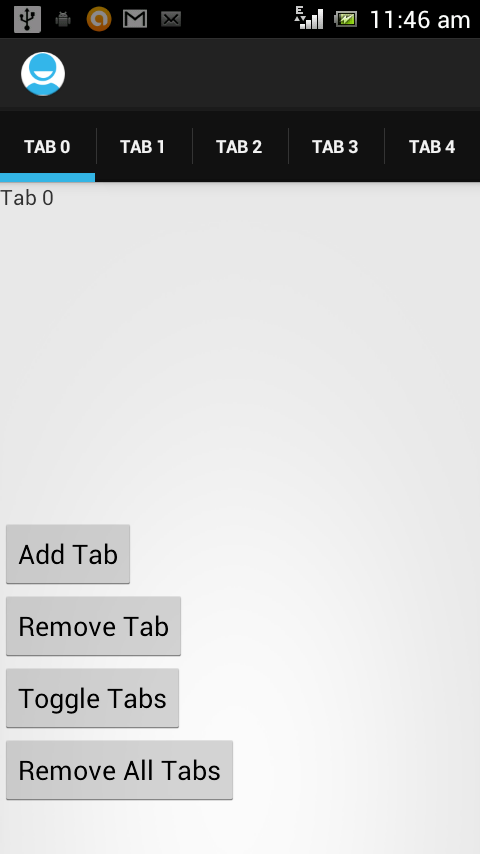
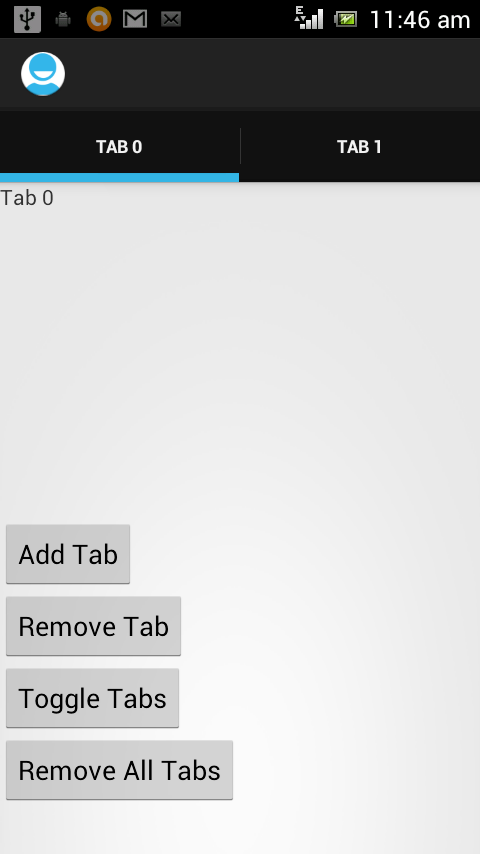
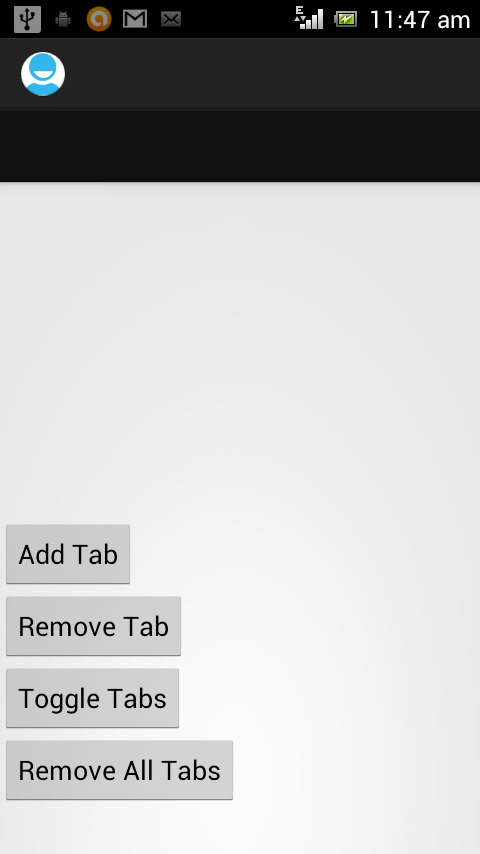
In today’s post I will show you how to add actionbar tabs dynamically, remove one by one , hide and unhide them, removing all tabs at once etc.
This simple java code does that.
First create a project and in the MainActivity, paste this.
package com.coderzheaven.actionbartabs;import android.app.ActionBar;import android.app.ActionBar.Tab;import android.app.Activity;import android.app.Fragment;import android.app.FragmentTransaction;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.TextView;import android.widget.Toast;public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.action_bar_tabs); } public void onAddTab(View v) { final ActionBar bar = getActionBar(); final int tabCount = bar.getTabCount(); final String text = "Tab " + tabCount; bar.addTab(bar.newTab() .setText(text) .setTabListener(new TabListener(new TabContentFragment(text)))); } public void onRemoveTab(View v) { final ActionBar bar = getActionBar(); if(bar.getTabCount() > 0) bar.removeTabAt(bar.getTabCount() - 1); } public void onToggleTabs(View v) { final ActionBar bar = getActionBar(); if (bar.getNavigationMode() == ActionBar.NAVIGATION_MODE_TABS) { bar.setNavigationMode(ActionBar.NAVIGATION_MODE_STANDARD); bar.setDisplayOptions(ActionBar.DISPLAY_SHOW_TITLE, ActionBar.DISPLAY_SHOW_TITLE); } else { bar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); bar.setDisplayOptions(0, ActionBar.DISPLAY_SHOW_TITLE); } } public void onRemoveAllTabs(View v) { getActionBar().removeAllTabs(); } /** * A TabListener receives event callbacks from the action bar as tabs * are deselected, selected, and reselected. **/ private class TabListener implements ActionBar.TabListener { private TabContentFragment mFragment; public TabListener(TabContentFragment fragment) { mFragment = fragment; } public void onTabSelected(Tab tab, FragmentTransaction ft) { ft.add(R.id.fragment_content, mFragment, mFragment.getText()); } public void onTabUnselected(Tab tab, FragmentTransaction ft) { ft.remove(mFragment); } public void onTabReselected(Tab tab, FragmentTransaction ft) { Toast.makeText(MainActivity.this, "Reselected!", Toast.LENGTH_SHORT).show(); } } private class TabContentFragment extends Fragment { private String mText; public TabContentFragment(String text) { mText = text; } public String getText() { return mText; } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View fragView = inflater.inflate(R.layout.action_bar_tab_content, container, false); TextView text = (TextView) fragView.findViewById(R.id.text); text.setText(mText); return fragView; } }} |
You may be getting many errors, we will be resolving all that in just a few minutes.
Now create an xml named “action_bar_tabs.xml” inside the res/layout folder and copy this code into it.
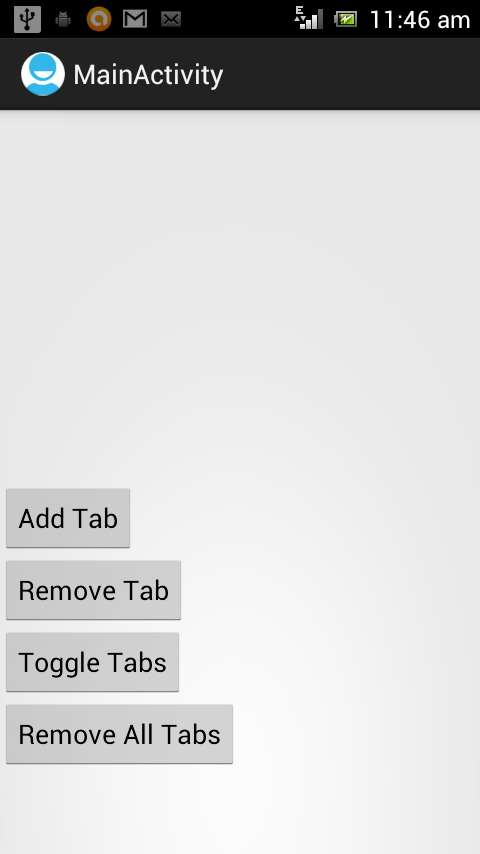
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <FrameLayout android:id="@+id/fragment_content" android:layout_width="match_parent" android:layout_height="0dip" android:layout_weight="1" /> <LinearLayout android:layout_width="match_parent" android:layout_height="0dip" android:layout_weight="1" android:orientation="vertical"> <Button android:id="@+id/btn_add_tab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Add Tab" android:onClick="onAddTab" /> <Button android:id="@+id/btn_remove_tab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Remove Tab" android:onClick="onRemoveTab" /> <Button android:id="@+id/btn_toggle_tabs" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Toggle Tabs" android:onClick="onToggleTabs" /> <Button android:id="@+id/btn_remove_all_tabs" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Remove All Tabs" android:onClick="onRemoveAllTabs" /> </LinearLayout></LinearLayout> |
Now create another xml for the tab content and named it “action_bar_tab_content.xml” and copy this code into it.
<?xml version="1.0" encoding="utf-8"?><TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> |
OK Done. Go on and run it.




Download Source code from here
Please leave your valuable comments now

Sorry, but this doesnt work (test in Android 4.0.1). The app is closed when i click on any button.
This works from 2.1. Please check the Logcat for errors and paste it here so that we can fix it.