Hello,
Stepper is an awesome widget in Flutter. It makes developers job easy by writing less code.
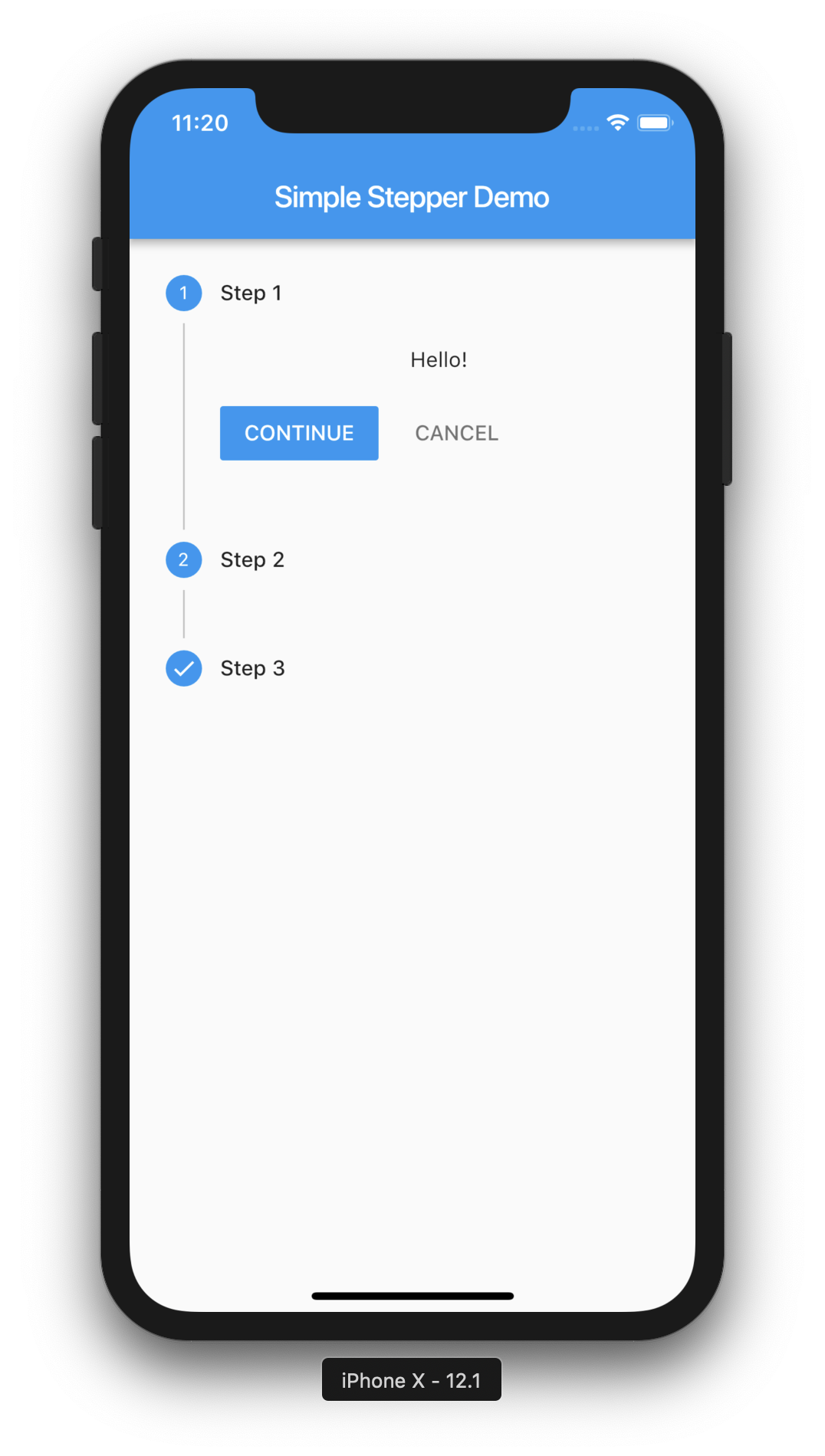
Here we will have a UI as shown in the below screenshot.

Stepper in Flutter
First we will create a list of 3 Steps.
Each Step will have a ‘title‘, ‘content‘ and isActive property. ‘content‘ can be any Widget. To Keep it simple, I am adding one a Text Widget. You can even have different icon for each step. I have added a tick mark icon for the final step.
Add the Steps
// Step Counterint current_step = 0; List<Step> steps = [ Step( title: Text('Step 1'), content: Text('Hello!'), isActive: true, ), Step( title: Text('Step 2'), content: Text('World!'), isActive: true, ), Step( title: Text('Step 3'), content: Text('Hello World!'), state: StepState.complete, isActive: true, ), ]; |
Add Stepper
Now Let’s add the stepper to the UI.
@override Widget build(BuildContext context) { return Scaffold( // Appbar appBar: AppBar( // Title title: Text("Simple Stepper Demo"), ), // Body body: Container( child: Stepper( currentStep: this.current_step, steps: steps, type: StepperType.vertical, onStepTapped: (step) { setState(() { current_step = step; }); }, onStepContinue: () { setState(() { if (current_step < steps.length - 1) { current_step = current_step + 1; } else { current_step = 0; } }); }, onStepCancel: () { setState(() { if (current_step > 0) { current_step = current_step - 1; } else { current_step = 0; } }); }, ), ), ); } |
onStepTapped will set the current stepper count.
onStepContinue will increment the stepper Counter and setState is called on our variable that sets it to the next counter.
onStepCancel will decrement the stepper counter and moves back to the previous step.
Complete Code
import 'package:flutter/material.dart';class StepperDemo extends StatefulWidget { StepperDemo() : super(); final String title = "Stepper Demo"; @override StepperDemoState createState() => StepperDemoState();}class StepperDemoState extends State<StepperDemo> { // int current_step = 0; List<Step> steps = [ Step( title: Text('Step 1'), content: Text('Hello!'), isActive: true, ), Step( title: Text('Step 2'), content: Text('World!'), isActive: true, ), Step( title: Text('Step 3'), content: Text('Hello World!'), state: StepState.complete, isActive: true, ), ]; @override Widget build(BuildContext context) { return Scaffold( // Appbar appBar: AppBar( // Title title: Text("Simple Stepper Demo"), ), // Body body: Container( child: Stepper( currentStep: this.current_step, steps: steps, type: StepperType.vertical, onStepTapped: (step) { setState(() { current_step = step; }); }, onStepContinue: () { setState(() { if (current_step < steps.length - 1) { current_step = current_step + 1; } else { current_step = 0; } }); }, onStepCancel: () { setState(() { if (current_step > 0) { current_step = current_step - 1; } else { current_step = 0; } }); }, ), ), ); }} |
You can find the complete source code here.
Thanks for visiting coderzheaven.com.