This article shows how to implement Bottom navigation using Tabs in Flutter.

Flutter Bottom Navigation Tabs
Watch Video Tutorial
For that we need to have a TabController and a TabBarView Widget.
Create Tabs
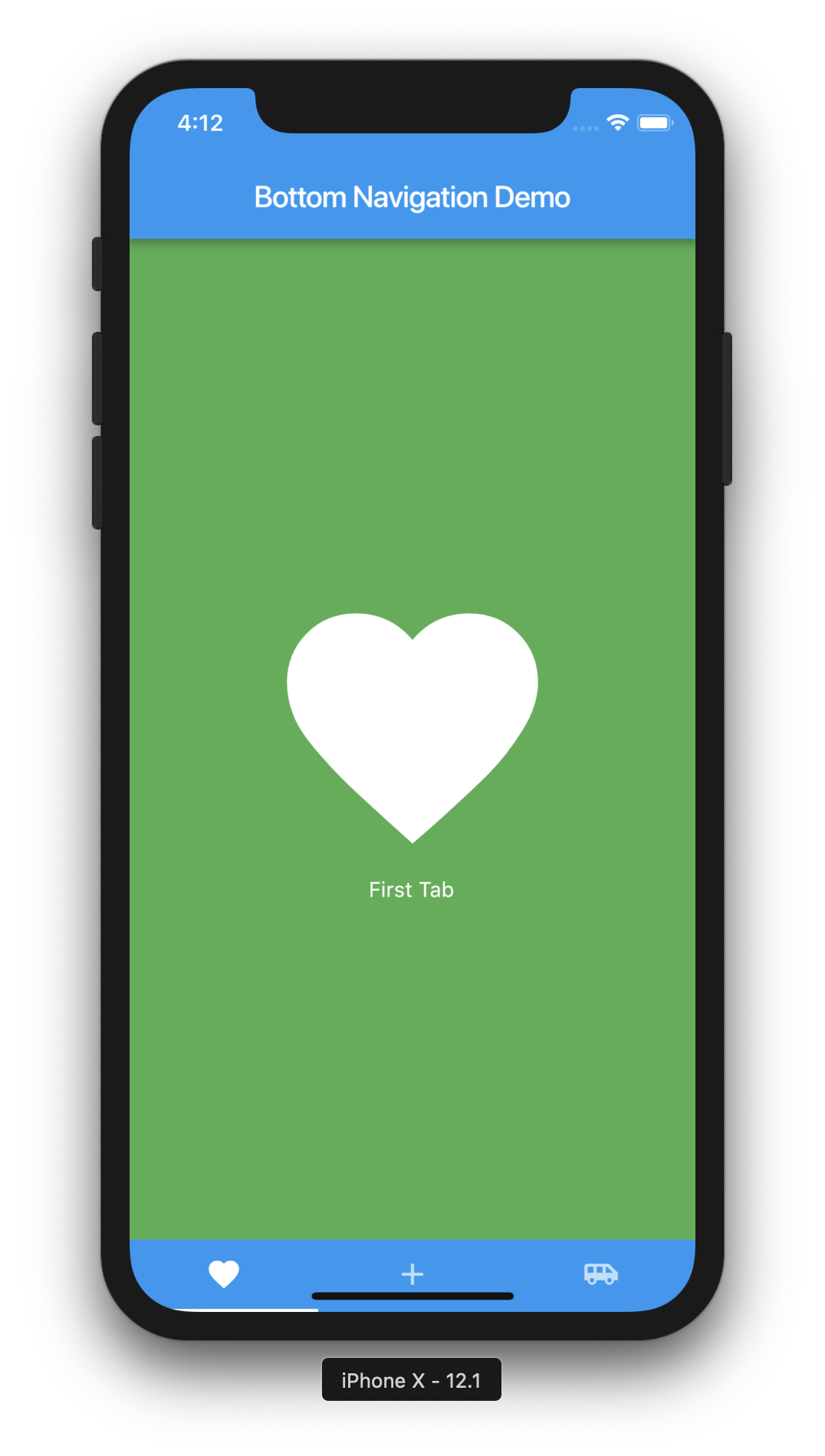
This is our demo tab layout widget. Create a new file name FirstTab.dart and copy the contents into it.
You can create other Tabs similarly.
import 'package:flutter/material.dart';class FirstTab extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( backgroundColor: Colors.green, body: Container( child: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Icon( Icons.favorite, size: 200.0, color: Colors.white, ), Text( 'First Tab', style: TextStyle(color: Colors.white), ), ], ), ), ), ); }} |
Initialize the controller for the Tabs
Initialize the TabController in initState callback. Make sure to dispose the controller when the Widget holding it is disposed.
TabController controller;@overridevoid initState() { super.initState(); controller = TabController(length: 3, vsync: this);}@overridevoid dispose() { controller.dispose(); super.dispose();} |
Add the Bottom Tabs
Now we will add the TabBarView and the BottomNavigation to the UI.
@override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Bottom Navigation Demo"), ), body: TabBarView( children: <Widget>[ FirstTab(), SecondTab(), ThirdTab(), ], controller: controller, ), bottomNavigationBar: Material( color: Colors.blue, child: TabBar( tabs: <Widget>[ Tab( icon: Icon(Icons.favorite), ), Tab( icon: Icon(Icons.add), ), Tab( icon: Icon(Icons.airport_shuttle), ), ], controller: controller, ), ), ); } |
Complete Code
import 'package:flutter/material.dart';import 'package:flutter_demo1/widgets/BottomNavigation/Tabs/FirstTab.dart';import 'package:flutter_demo1/widgets/BottomNavigation/Tabs/SecondTab.dart';import 'package:flutter_demo1/widgets/BottomNavigation/Tabs/ThirdTab.dart';class BottomNavigationDemo extends StatefulWidget { BottomNavigationDemo() : super(); final String title = "Bottom Navigation Demo"; @override BottomNavigationDemoState createState() => BottomNavigationDemoState();}class BottomNavigationDemoState extends State<BottomNavigationDemo> with SingleTickerProviderStateMixin { // TabController controller; @override void initState() { super.initState(); controller = TabController(length: 3, vsync: this); } @override void dispose() { controller.dispose(); super.dispose(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Bottom Navigation Demo"), ), body: TabBarView( children: <Widget>[ FirstTab(), SecondTab(), ThirdTab(), ], controller: controller, ), bottomNavigationBar: Material( color: Colors.blue, child: TabBar( tabs: <Widget>[ Tab( icon: Icon(Icons.favorite), ), Tab( icon: Icon(Icons.add), ), Tab( icon: Icon(Icons.airport_shuttle), ), ], controller: controller, ), ), ); }} |
Please leave your valuable comments below the post.
Thanks.
Very nice thank you