Lets start with iOS
Watch Video Tutorial
iOS
Go to the flutter project folder and open the iOS folder. You will see the runner.xcodeworkspace file. Open the file in Xcode.
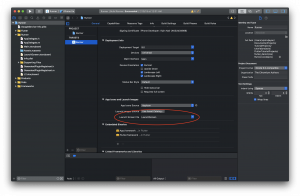
Now if you select the root folder and select the target and go the General Tab, Here just towards the bottom
you will see an option to set the Launch Screen, where you can select a Launch screen from the list.
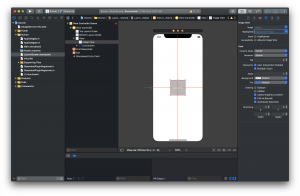
By default iOS creates a LaunchScreen called LaunchScreen.storyboard. If you go to the file list on the left and
open it you should see a blank view controller as shown below.
Set a Splash Image
Select the ‘Assets.xcassets’ folder and add some images that you want to see in the splash screen.
Add 1x,2x and 3x images to the LaunchImage images.
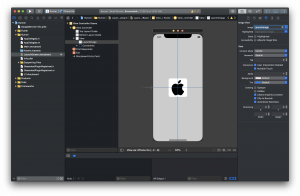
Now go to the LaunchScreen.storyboard and set the launchImage in the imageview.
That’s it.
Android
Open the Android project in Android Studio and go to the ‘res/drawable’ folder. There you can see the launch_background.xml
Add a new Item to it.
<?xml version="1.0" encoding="utf-8"?><!-- Modify this file to customize your launch splash screen --><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@android:color/white" /> <!-- You can insert your own image assets here --> <item android:drawable="@android:color/holo_green_light" /> <item> <bitmap android:gravity="center" android:src="@mipmap/ic_launcher" /> </item></layer-list> |
Run the app and you should see the new splash screen.