Hi,
In this article, we will see how to draw bar charts in flutter.
Watch Video Tutorial
To draw charts in flutter, we need to add a dependency. So open your pubspec.yaml file and add the below dependency below dependencies.
Dependencies
dependencies: flutter: sdk: flutter # The following adds the Cupertino Icons font to your application. # Use with the CupertinoIcons class for iOS style icons. cupertino_icons: ^0.1.2 ... charts_flutter: ^0.8.1 |
After that run ‘flutter packages get’ to add the package.
Once the plugin is installed, import it in the file you want to use it.
import 'package:charts_flutter/flutter.dart' as charts; |
Let’s create some sample data for the charts first
First we will create a class that holds our chart data. The class here is called ‘Sales’
class Sales { final String year; final int sales; Sales(this.year, this.sales);} |
Now we will create a list to hold a series of Chart data.
_createRandomData creates some random Sales Data.
List<charts.Series> seriesList;static List<charts.Series<Sales, String>> _createRandomData() { final random = Random(); final desktopSalesData = [ Sales('2015', random.nextInt(100)), Sales('2016', random.nextInt(100)), Sales('2017', random.nextInt(100)), Sales('2018', random.nextInt(100)), Sales('2019', random.nextInt(100)), ]; return [ charts.Series<Sales, String>( id: 'Sales', domainFn: (Sales sales, _) => sales.year, measureFn: (Sales sales, _) => sales.sales, data: desktopSalesData, fillColorFn: (Sales sales, _) { return charts.MaterialPalette.blue.shadeDefault; }, ) ]; } |
Add the Chart
First we will initialize the series list, then we will pass it to the BarChart constructor.
@overridevoid initState() { super.initState(); seriesList = _createRandomData();}barChart() { return charts.BarChart( seriesList, animate: true, vertical: false, );} |
Ok. It’s done. it’s that simple.
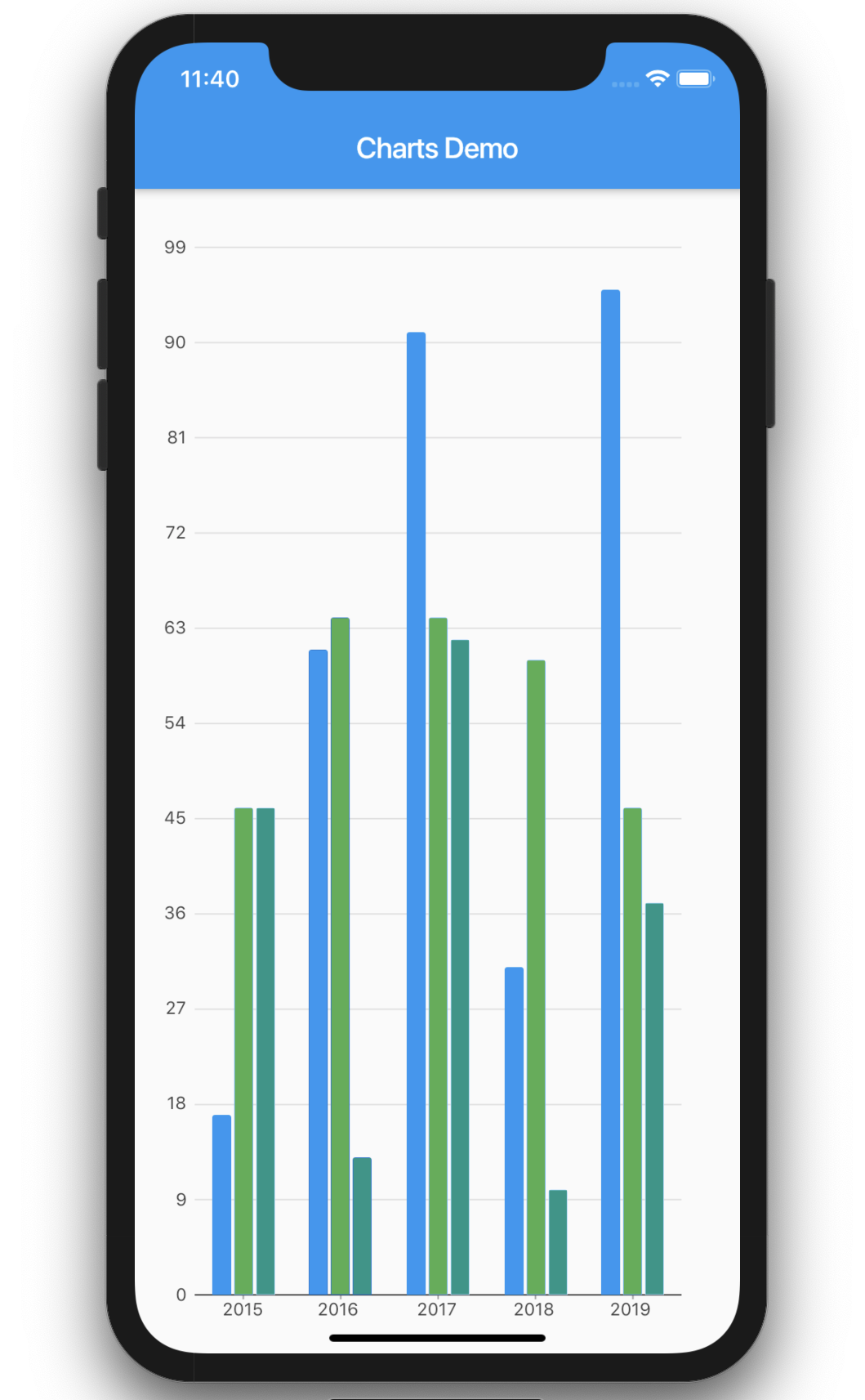
if you want to add a stacked or grouped bar chart, just add more series like this.
static List<charts.Series<Sales, String>> _createRandomData() { final random = Random(); final desktopSalesData = [ Sales('2015', random.nextInt(100)), Sales('2016', random.nextInt(100)), Sales('2017', random.nextInt(100)), Sales('2018', random.nextInt(100)), Sales('2019', random.nextInt(100)), ]; final tabletSalesData = [ Sales('2015', random.nextInt(100)), Sales('2016', random.nextInt(100)), Sales('2017', random.nextInt(100)), Sales('2018', random.nextInt(100)), Sales('2019', random.nextInt(100)), ]; final mobileSalesData = [ Sales('2015', random.nextInt(100)), Sales('2016', random.nextInt(100)), Sales('2017', random.nextInt(100)), Sales('2018', random.nextInt(100)), Sales('2019', random.nextInt(100)), ]; return [ charts.Series<Sales, String>( id: 'Sales', domainFn: (Sales sales, _) => sales.year, measureFn: (Sales sales, _) => sales.sales, data: desktopSalesData, fillColorFn: (Sales sales, _) { return charts.MaterialPalette.blue.shadeDefault; }, ), charts.Series<Sales, String>( id: 'Sales', domainFn: (Sales sales, _) => sales.year, measureFn: (Sales sales, _) => sales.sales, data: tabletSalesData, fillColorFn: (Sales sales, _) { return charts.MaterialPalette.green.shadeDefault; }, ), charts.Series<Sales, String>( id: 'Sales', domainFn: (Sales sales, _) => sales.year, measureFn: (Sales sales, _) => sales.sales, data: mobileSalesData, fillColorFn: (Sales sales, _) { return charts.MaterialPalette.teal.shadeDefault; }, ) ]; } barChart() { return charts.BarChart( seriesList, animate: true, vertical: false, barGroupingType: charts.BarGroupingType.grouped, defaultRenderer: charts.BarRendererConfig( groupingType: charts.BarGroupingType.grouped, strokeWidthPx: 1.0, ), // domainAxis: charts.OrdinalAxisSpec( // renderSpec: charts.NoneRenderSpec(), ), ); } |
Complete Code
import 'package:flutter/material.dart';import 'dart:math';import 'package:charts_flutter/flutter.dart' as charts;class ChartsDemo extends StatefulWidget { // ChartsDemo() : super(); final String title = "Charts Demo"; @override ChartsDemoState createState() => ChartsDemoState();}class ChartsDemoState extends State<ChartsDemo> { // List<charts.Series> seriesList; static List<charts.Series<Sales, String>> _createRandomData() { final random = Random(); final desktopSalesData = [ Sales('2015', random.nextInt(100)), Sales('2016', random.nextInt(100)), Sales('2017', random.nextInt(100)), Sales('2018', random.nextInt(100)), Sales('2019', random.nextInt(100)), ]; final tabletSalesData = [ Sales('2015', random.nextInt(100)), Sales('2016', random.nextInt(100)), Sales('2017', random.nextInt(100)), Sales('2018', random.nextInt(100)), Sales('2019', random.nextInt(100)), ]; final mobileSalesData = [ Sales('2015', random.nextInt(100)), Sales('2016', random.nextInt(100)), Sales('2017', random.nextInt(100)), Sales('2018', random.nextInt(100)), Sales('2019', random.nextInt(100)), ]; return [ charts.Series<Sales, String>( id: 'Sales', domainFn: (Sales sales, _) => sales.year, measureFn: (Sales sales, _) => sales.sales, data: desktopSalesData, fillColorFn: (Sales sales, _) { return charts.MaterialPalette.blue.shadeDefault; }, ), charts.Series<Sales, String>( id: 'Sales', domainFn: (Sales sales, _) => sales.year, measureFn: (Sales sales, _) => sales.sales, data: tabletSalesData, fillColorFn: (Sales sales, _) { return charts.MaterialPalette.green.shadeDefault; }, ), charts.Series<Sales, String>( id: 'Sales', domainFn: (Sales sales, _) => sales.year, measureFn: (Sales sales, _) => sales.sales, data: mobileSalesData, fillColorFn: (Sales sales, _) { return charts.MaterialPalette.teal.shadeDefault; }, ) ]; } barChart() { return charts.BarChart( seriesList, animate: true, vertical: false, barGroupingType: charts.BarGroupingType.grouped, defaultRenderer: charts.BarRendererConfig( groupingType: charts.BarGroupingType.grouped, strokeWidthPx: 1.0, ), domainAxis: charts.OrdinalAxisSpec( renderSpec: charts.NoneRenderSpec(), ), ); } @override void initState() { super.initState(); seriesList = _createRandomData(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Container( padding: EdgeInsets.all(20.0), child: barChart(), ), ); }}class Sales { final String year; final int sales; Sales(this.year, this.sales);} |


Pingback: Google's Flutter Tutorial - Charts (coderzheaven.com) - TutsFx