Hello all…
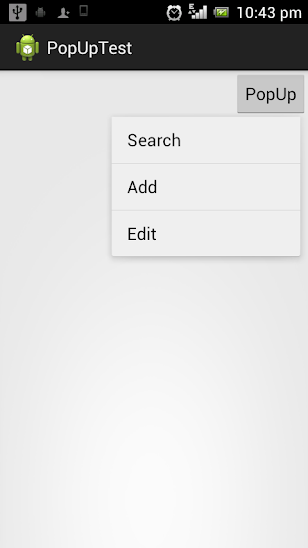
This is a simple tutorial for creating a simple popup menu like the one you see in the action bar options button.
Actually this is fairly simple with actionBar. But if you don’t want the actionbar and only want the popup menu, then here is the solution.

You can read more about PopupMenu here
http://developer.android.com/reference/android/widget/PopupMenu.html
Note : The “PopupMenu” Class is only supported in versions from 3.0 (HoneyComb). So you must Set your project SDK to 3.0 or greater while testing this post.
Android 3.0(API Level 11) provide android.widget.PopupMenu class, to displays a Menu in a modal popup window anchored to a View. The popup will appear below the anchor view if there is room, or above it if there is not. If the IME is visible the popup will not overlap it until it is touched. Touching outside of the popup will dismiss it.
So here we start…
At first what you have to do is
1. Create a folder named “menu” in the “res” folder.
then create an XML named “popup.xml” in it and copy these contents to it.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/search"
android:icon="@android:drawable/ic_menu_search"
android:title="Search"/>
<item
android:id="@+id/add"
android:icon="@android:drawable/ic_menu_add"
android:title="Add"/>
<item
android:id="@+id/edit"
android:icon="@android:drawable/ic_menu_edit"
android:title="Edit">
<menu>
<item
android:id="@+id/share"
android:icon="@android:drawable/ic_menu_share"
android:title="Share"/>
</menu>
</item>
</menu>
Now in your activity copy this code.
My Activity is named “PopupMenu1″…
So my code look like this…
package com.example.popuptest;
import android.app.Activity;
import android.os.Bundle;
import android.view.MenuItem;
import android.view.View;
import android.widget.PopupMenu;
import android.widget.Toast;
public class PopupMenu1 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.popup_menu_1);
}
public void onPopupButtonClick(View button) {
PopupMenu popup = new PopupMenu(this, button);
popup.getMenuInflater().inflate(R.menu.popup, popup.getMenu());
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
public boolean onMenuItemClick(MenuItem item) {
Toast.makeText(PopupMenu1.this,
"Clicked popup menu item " + item.getTitle(),
Toast.LENGTH_SHORT).show();
return true;
}
});
popup.show();
}
}
Pingback: GridView RandomFade animation in Android
Pingback: How to display a context menu from a fragment? | Free Tools Successful Bloggers Are Using
how to add the image in popup menu
When I use your popup.xml it fails. It complains about the last , and if I take it away, the project fails to get built.
OK, the line android:icon=”@android:drawable/ic_menu_share” fails in my project … why would that be?
Thanks
Use some other resource that is present in your project.
what error are u getting?
im having problem with this code. when i run this, my app just crashes .
Hi, can you check the Logcat and paste the error here.