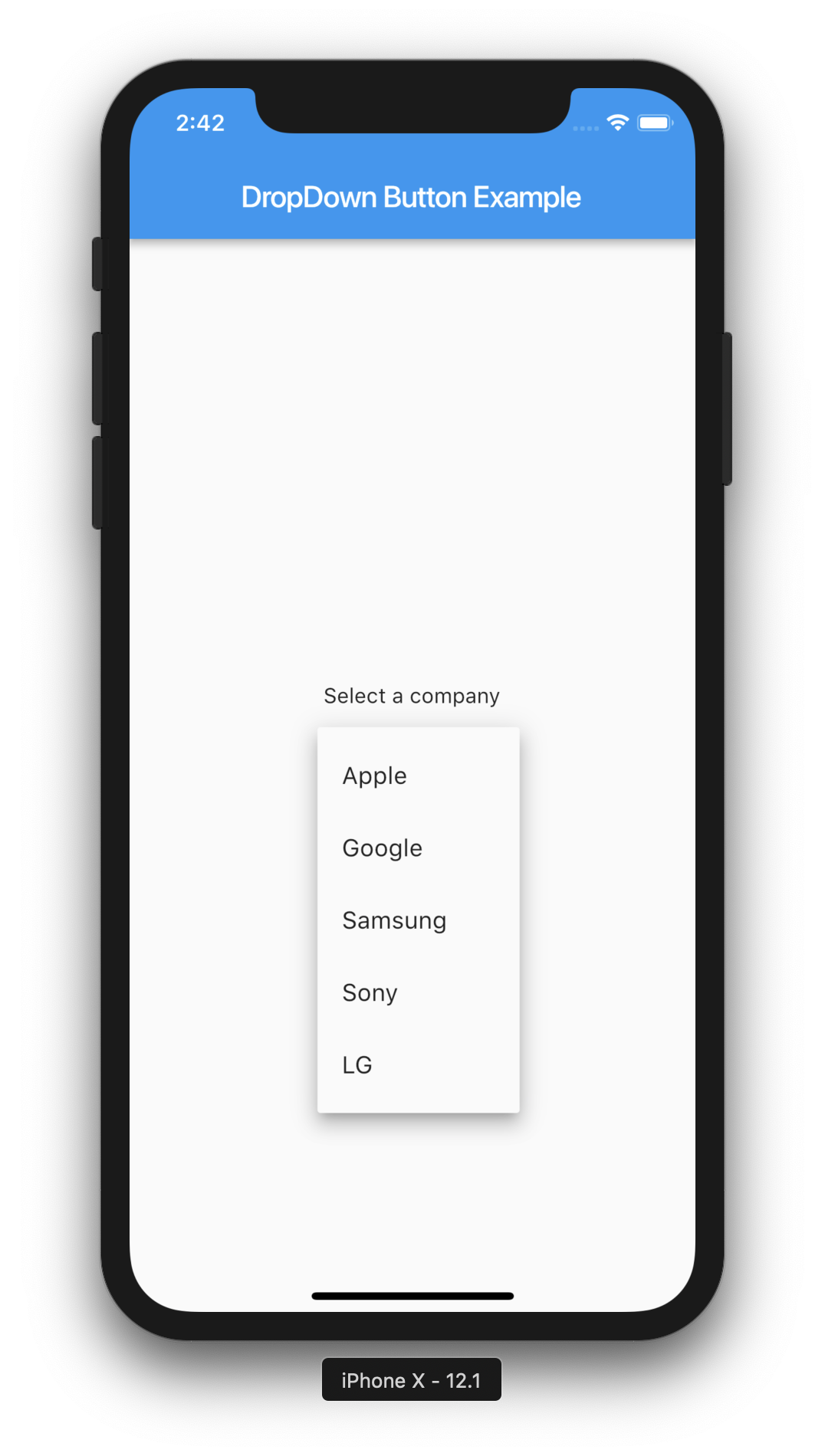
We are going to create a simple dropdown in Flutter.

Flutter Dropdown Button
Watch Video Tutorial
Create Model Class
We will be listing a group of company names in a dropdown.
For that we should create a model class named “Company”.
class Company {
int id;
String name;
Company(this.id, this.name);
static List<Company> getCompanies() {
return <Company>[
Company(1, 'Apple'),
Company(2, 'Google'),
Company(3, 'Samsung'),
Company(4, 'Sony'),
Company(5, 'LG'),
];
}
}
So we have a static function that returns an array of companies.
Now we will need a list of variables to hold the array, dropdown items and the selected company object.
List<Company> _companies = Company.getCompanies(); List<DropdownMenuItem<Company>> _dropdownMenuItems; Company _selectedCompany;
We will override the initState() method to initialize the variables.
@override
void initState() {
_dropdownMenuItems = buildDropdownMenuItems(_companies);
_selectedCompany = _dropdownMenuItems[0].value;
super.initState();
}
List<DropdownMenuItem<Company>> buildDropdownMenuItems(List companies) {
List<DropdownMenuItem<Company>> items = List();
for (Company company in companies) {
items.add(
DropdownMenuItem(
value: company,
child: Text(company.name),
),
);
}
return items;
}
Next, we will add the DropdownButton to the UI.
onChangeDropdownItem(Company selectedCompany) {
setState(() {
_selectedCompany = selectedCompany;
});
}
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
home: new Scaffold(
appBar: new AppBar(
title: new Text("DropDown Button Example"),
),
body: new Container(
child: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("Select a company"),
SizedBox(
height: 20.0,
),
DropdownButton(
value: _selectedCompany,
items: _dropdownMenuItems,
onChanged: onChangeDropdownItem,
),
SizedBox(
height: 20.0,
),
Text('Selected: ${_selectedCompany.name}'),
],
),
),
),
),
);
}
So the code is self explanatory. We are displaying the selected item from the dropdown in a Text below.
Complete Source Code
import 'package:flutter/material.dart';
class DropDown extends StatefulWidget {
DropDown() : super();
final String title = "DropDown Demo";
@override
DropDownState createState() => DropDownState();
}
class Company {
int id;
String name;
Company(this.id, this.name);
static List<Company> getCompanies() {
return <Company>[
Company(1, 'Apple'),
Company(2, 'Google'),
Company(3, 'Samsung'),
Company(4, 'Sony'),
Company(5, 'LG'),
];
}
}
class DropDownState extends State<DropDown> {
//
List<Company> _companies = Company.getCompanies();
List<DropdownMenuItem<Company>> _dropdownMenuItems;
Company _selectedCompany;
@override
void initState() {
_dropdownMenuItems = buildDropdownMenuItems(_companies);
_selectedCompany = _dropdownMenuItems[0].value;
super.initState();
}
List<DropdownMenuItem<Company>> buildDropdownMenuItems(List companies) {
List<DropdownMenuItem<Company>> items = List();
for (Company company in companies) {
items.add(
DropdownMenuItem(
value: company,
child: Text(company.name),
),
);
}
return items;
}
onChangeDropdownItem(Company selectedCompany) {
setState(() {
_selectedCompany = selectedCompany;
});
}
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
home: new Scaffold(
appBar: new AppBar(
title: new Text("DropDown Button Example"),
),
body: new Container(
child: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("Select a company"),
SizedBox(
height: 20.0,
),
DropdownButton(
value: _selectedCompany,
items: _dropdownMenuItems,
onChanged: onChangeDropdownItem,
),
SizedBox(
height: 20.0,
),
Text('Selected: ${_selectedCompany.name}'),
],
),
),
),
),
);
}
}
Watch the video tutorial to see Dropdown button in action.
Thanks for reading.
Please leave your valuable comments below this post.
Very nice article to explain the DropdownButton. Base on this I have implemented dynamic loading the new item. Thanks a lot.
whoah this weblog is magnificent i love reading your articles.
Keeep upp the good work! You already know, many perrsons are searching around for
this information, you could help them greatly.
Hi.. Thank you so much for this. How would you then save this to Firebase?
Check my firebase tutorial here.
https://www.youtube.com/watch?v=UBq8tNhX_dM
Thank you, your tip was excellent and helped me a lot.
Pingback: How to open DropDown dialog below DropdownButton like Spinner in Flutter? - ErrorsFixing
Pingback: How to open DropDown dialog below DropdownButton like Spinner in Flutter?