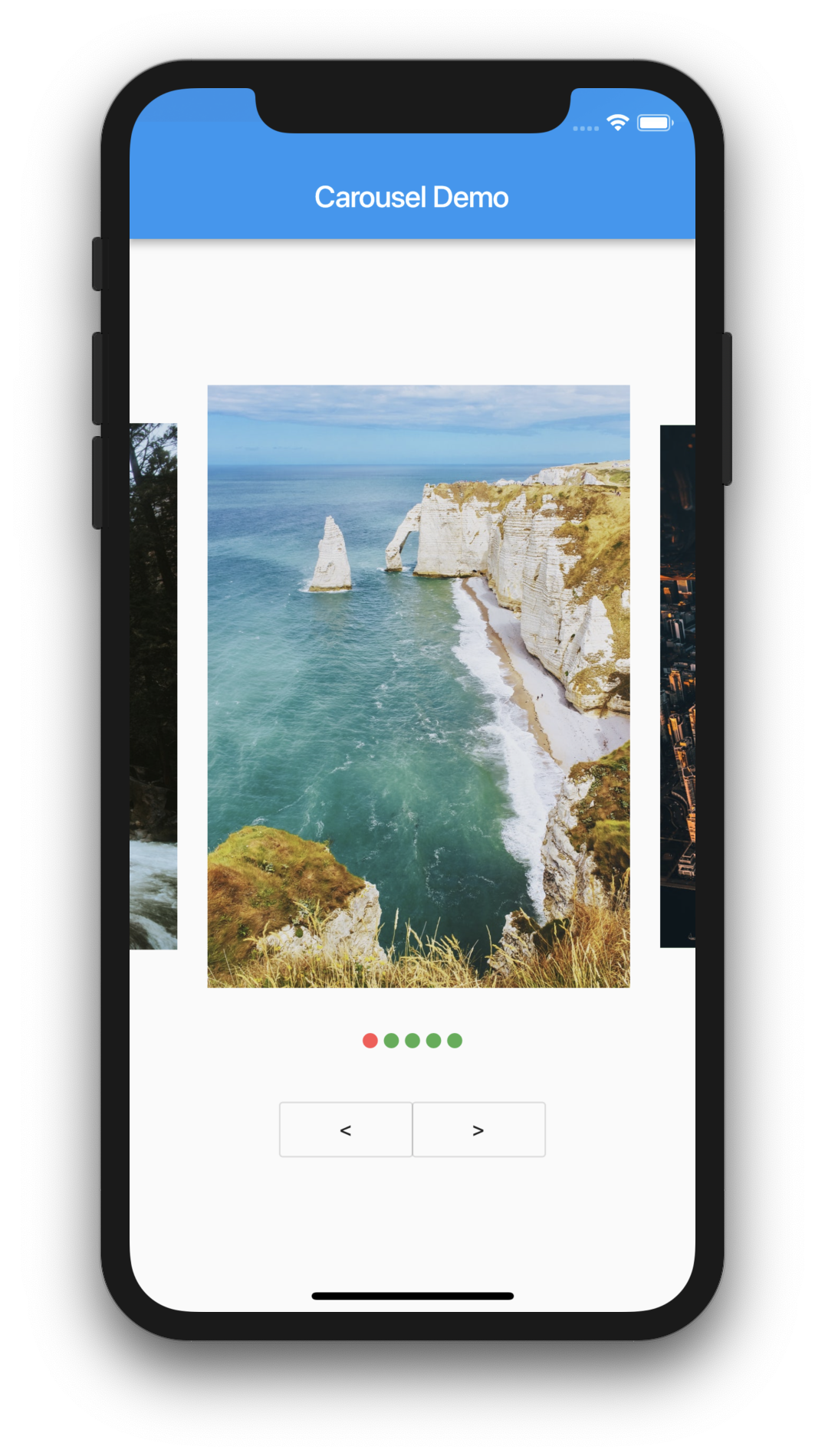
Carousels are an awesome way to show a list of images. We will be using a plugin to show the carousel in flutter.

Flutter Carousel
Watch Video Tutorial
Add Plugin
To use carousel we need to add the below plugin to our pubspec.yaml file
https://pub.dartlang.org/packages/carousel_slider
So open your pubspec.yaml file and add the plugin…
dependencies: carousel_slider: ^1.3.0
Add Carousel to the UI
int _current = 0;
List imgList = [
'https://images.unsplash.com/photo-1502117859338-fd9daa518a9a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60',
'https://images.unsplash.com/photo-1554321586-92083ba0a115?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60',
'https://images.unsplash.com/photo-1536679545597-c2e5e1946495?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60',
'https://images.unsplash.com/photo-1543922596-b3bbaba80649?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60',
'https://images.unsplash.com/photo-1502943693086-33b5b1cfdf2f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=668&q=80'
];
....
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
CarouselSlider(
height: 400.0,
initialPage: 0,
enlargeCenterPage: true,
autoPlay: true,
reverse: false,
enableInfiniteScroll: true,
autoPlayInterval: Duration(seconds: 2),
autoPlayAnimationDuration: Duration(milliseconds: 2000),
pauseAutoPlayOnTouch: Duration(seconds: 10),
scrollDirection: Axis.horizontal,
onPageChanged: (index) {
setState(() {
_current = index;
});
},
items: imgList.map((imgUrl) {
return Builder(
builder: (BuildContext context) {
return Container(
width: MediaQuery.of(context).size.width,
margin: EdgeInsets.symmetric(horizontal: 10.0),
decoration: BoxDecoration(
color: Colors.green,
),
child: Image.network(
imgUrl,
fit: BoxFit.fill,
),
);
},
);
}).toList(),
),
....
Add Page Indicator
We need to have a mapping function to
List<T> map<T>(List list, Function handler) {
List<T> result = [];
for (var i = 0; i < list.length; i++) {
result.add(handler(i, list[i]));
}
return result;
}
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: map<Widget>(imgList, (index, url) {
return Container(
width: 10.0,
height: 10.0,
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 2.0),
decoration: BoxDecoration(
shape: BoxShape.circle,
color: _current == index ? Colors.redAccent : Colors.green,
),
);
}),
),
....
Move to Next and Previous Page
Below are the function that can be used to navigate to previous and next item in the slider.
goToPrevious() {
carouselSlider.previousPage(
duration: Duration(milliseconds: 300), curve: Curves.ease);
}
goToNext() {
carouselSlider.nextPage(
duration: Duration(milliseconds: 300), curve: Curves.decelerate);
}
Complete Code
import 'package:flutter/material.dart';
import 'package:carousel_slider/carousel_slider.dart';
class CarouselDemo extends StatefulWidget {
CarouselDemo() : super();
final String title = "Carousel Demo";
@override
CarouselDemoState createState() => CarouselDemoState();
}
class CarouselDemoState extends State<CarouselDemo> {
//
CarouselSlider carouselSlider;
int _current = 0;
List imgList = [
'https://images.unsplash.com/photo-1502117859338-fd9daa518a9a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60',
'https://images.unsplash.com/photo-1554321586-92083ba0a115?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60',
'https://images.unsplash.com/photo-1536679545597-c2e5e1946495?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60',
'https://images.unsplash.com/photo-1543922596-b3bbaba80649?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60',
'https://images.unsplash.com/photo-1502943693086-33b5b1cfdf2f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=668&q=80'
];
List<T> map<T>(List list, Function handler) {
List<T> result = [];
for (var i = 0; i < list.length; i++) {
result.add(handler(i, list[i]));
}
return result;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
carouselSlider = CarouselSlider(
height: 400.0,
initialPage: 0,
enlargeCenterPage: true,
autoPlay: true,
reverse: false,
enableInfiniteScroll: true,
autoPlayInterval: Duration(seconds: 2),
autoPlayAnimationDuration: Duration(milliseconds: 2000),
pauseAutoPlayOnTouch: Duration(seconds: 10),
scrollDirection: Axis.horizontal,
onPageChanged: (index) {
setState(() {
_current = index;
});
},
items: imgList.map((imgUrl) {
return Builder(
builder: (BuildContext context) {
return Container(
width: MediaQuery.of(context).size.width,
margin: EdgeInsets.symmetric(horizontal: 10.0),
decoration: BoxDecoration(
color: Colors.green,
),
child: Image.network(
imgUrl,
fit: BoxFit.fill,
),
);
},
);
}).toList(),
),
SizedBox(
height: 20,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: map<Widget>(imgList, (index, url) {
return Container(
width: 10.0,
height: 10.0,
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 2.0),
decoration: BoxDecoration(
shape: BoxShape.circle,
color: _current == index ? Colors.redAccent : Colors.green,
),
);
}),
),
SizedBox(
height: 20.0,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
OutlineButton(
onPressed: goToPrevious,
child: Text("<"),
),
OutlineButton(
onPressed: goToNext,
child: Text(">"),
),
],
),
],
),
),
);
}
goToPrevious() {
carouselSlider.previousPage(
duration: Duration(milliseconds: 300), curve: Curves.ease);
}
goToNext() {
carouselSlider.nextPage(
duration: Duration(milliseconds: 300), curve: Curves.decelerate);
}
}
Complete Source code
Get the complete source code from here
hello , and thanks it’s worked…
but my question is when use my offline images , it’s show me only blue rectangle , how can i fix this?
Did you add the images in the pubspec.yaml under the assets section?
Hi, it’s cool,
Could U plz tell me how can. I make the Image full width. Now next and previous slides are showing slightly in the left and right.
this is amazing can we use these things to implement the clock app?
like 1) alarm 2) world clock 3) stopwatch
Maybe you see this in mi, Vivo, Oppo , etc. mobile phones
Pingback: #Google's Flutter Tutorials - Carousel (coderzheaven.com) - TutsFx